目录
一.问题描述
二.问题分析
三.问题解决
3.1JQuery解决
3.2原生JS解决
四.衍生问题
五.衍生问题解决方式
5.1JQ解决
5.2JS解决
六.效果
七.建议
一.问题描述
后端使用“Flask”开发
最近在开发个人网站,其中使用了“Layui”组件库来做“菜单导航栏”,但是“Layui”的“菜单导航栏”的跳转是“<a>”标签来实现的。
在我点击一个选项卡(URL)时,页面切换到另一个页面,但是此时我仍然可以点击这个选项卡再次跳转到这个页面,这就导致用户体验极差且不会保留缓存数据。
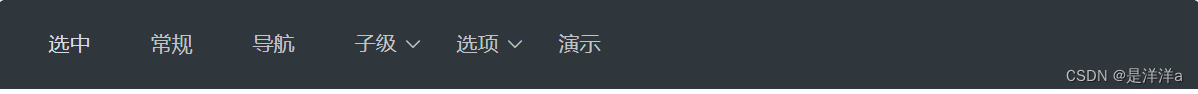
下面是修改前的效果:

此时我的界面是在“常规”选项卡,并没有高亮显示(下面有一条绿色横线),如下图所示:

需求:当我的页面与选项卡页面对应时,高亮效果一直存在,且此时不能再次点击该选项卡重复跳转
二.问题分析
查阅“Layui”官方文档可知,当我们对“nav”组件的className追加“layui-this”可设置菜单当前选中项,如下面所示:
<li class="layui-nav-item layui-this"><a href="">选中</a></li>注意到我对class中追加了“layui-this”表示当前选中项,效果如下:

“选中”选项卡成功被选中且保持高亮
那么我们是不是可以通过“layui-this”来写一段代码,自动设置当前选中项呢?
三.问题解决
问题的解决有两种,可以使用JQuery解决,也可以使用原生JS解决,两种方式都行,本质并无区别。
3.1JQuery解决
思路:“创建一个ready函数,待DOM节点加载完毕后,使用window.location.pathname获取相对URL,再搜寻这个<a>节点并对这个节点的父节点(<li>)添加layui-this即可”
代码:
$(function(){
url = window.location.pathname;
$("a[href='" + url + "']").parent().addClass('layui-this');
});3.2原生JS解决
window.onload=function(){
url = window.location.pathname;
document.querySelector("a[href='" + url +"']").parentNode.classList.add('layui-this');
};原生JS是真的没有JQ方便,还是尽量用JQ吧。。
四.衍生问题
尽管我们现在的选项卡可以标识出当前页面了,但是当我们再次点击这个选项卡仍然会重新跳转到当前页面,这相当于(刷新了??),用户观感并不是很好,因此我们需要判断当处于当前选项卡对应的页面时,再次点击选项卡不会执行跳转操作。
五.衍生问题解决方式
解决方式很简单,只需要在添加“layui-this”的函数处,同时设置该标签是“禁止的”即可
5.1JQ解决
只需要添加一行JQ代码:
$("a[href='" + url + "']").attr("disabled",true).css("pointer-events","none");因此JQ解决的总代码为:
$(function(){
url = window.location.pathname;
$("a[href='" + url + "']").parent().addClass('layui-this');
$("a[href='" + url + "']").attr("disabled",true).css("pointer-events","none");
});5.2JS解决
只需要添加两行JS代码:
document.querySelector("a[href='" + url +"']").setAttribute("disabled",true)
document.querySelector("a[href='" + url +"']").style.pointer-events = none因此JS解决的总代码为:
window.onload=function(){
url = window.location.pathname;
document.querySelector("a[href='" + url +"']").parentNode.classList.add('layui-this');
document.querySelector("a[href='" + url +"']").setAttribute("disabled",true)
document.querySelector("a[href='" + url +"']").style.pointer-events = none
};六.效果
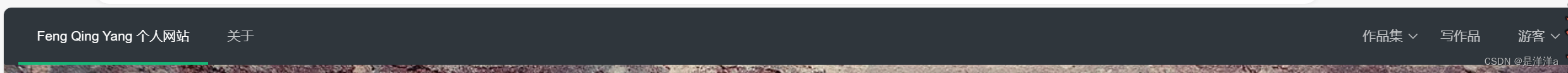
来看看解决后的效果吧,以我的个人网站为例:
进入首页,发现页面顶部导航栏高亮选项卡正确

此时再次点击该选项卡(Feng Qing Yang个人网站)

点击无效,并不会执行跳转操作(变蓝是因为我左键长摁选中了,并不是BUG!)
七.建议
建议使用JQ解决,原生JS使用繁琐容易出错